이 글을 읽으면 알 수있는 정보
- 구글 애드센스 수동광고
- 구글 애드센스 자동광고
목차 항목을 클릭하면 바로 볼수 있습니다.
| 목차 00. 들어가는 글 01. 검색하기 02. 로그인 하기 03. 광고 탭 클릭하기 04. 자동광고 설정하기 05. 수동 광고 설정하기 05-01 수동 광도에 대해서 05-02 수동 광고 설정하기 5-03 수동 광고 배치하기 06. 마무리 하며 |
00. 들어가는 글
티스토리 블로그에서 구글 애드센스에 대해 알아보겠습니다.
해보면서 느낀점은 이제 막 블로그를 시작한 사람들에게는 어려울 것 같았습니다.
그래서 저는 매우 쉽게 알려드리려고 합니다. 지금부터 아래의 글을 꼼꼼하게 읽어 주세요!
가볍게 넘어가도 되는 글은 주황색으로 표시 해놓고 동시에 박스안에 글이 들어가 있습니다.
구글 애드센스를 넣는 방법을 알기 전에 먼저 구글 애드센스 승인을 받아야합니다.
조건이 까다롭다고 하는데 양질의 글을 꾸준히 글을 쓴다면 가능하다고 봅니다!
신청 조건과 방법은 추후에 글을 써보겠습니다.
구글 애드센스는 코드도 넣어야한다던데? 어려워..
전혀 걱정할 필요 없습니다. ctrl + c 와 ctrl + v 즉, 복사하기 복사 붙여넣기만 알고 계시면 됩니다. 그리고 코드 넣는 방법은 여러분이 광고의 위치를 자유롭게 넣고 싶을때 사용하면 됩니다. 코드는 메모장에 복사해놨다가 글을 쓰실 때 사용하시면 됩니다. 아니면 구글 애드센스에서 여러분이 등록한 수동 광고 코드를 다시 복사할 수 있습니다.
구글 애드센스에서 승인이 되었다고 가정하고 진행합니다!
01번부터 03번까지는 공통사항 입니다. 그 이후에 자공 광고와 수동 광고 넣는 방법이 달라지니까 잘 따라와주세요~
공통 사항
01. 검색하기
먼저 구글 애드센스 홈페이지에 접속합니다. 검색하기 귀찮으시다면 아래의 주소 배너를 클릭 해주세요. 직접 검색하셔도 상관없습니다.
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.com
02. 로그인 하기

구글 애드센스 승인을 하셨다면 당연히 회원가입도 되어 있겠지요? 그래도 로그아웃이 되어 있을 수 있으니 이 단계도 짚고 넘어가겠습니다. 로그인 하는 방법은 오른쪽 상단에 로그인을 클릭하시면 됩니다.
03. 광고 탭 클릭하기

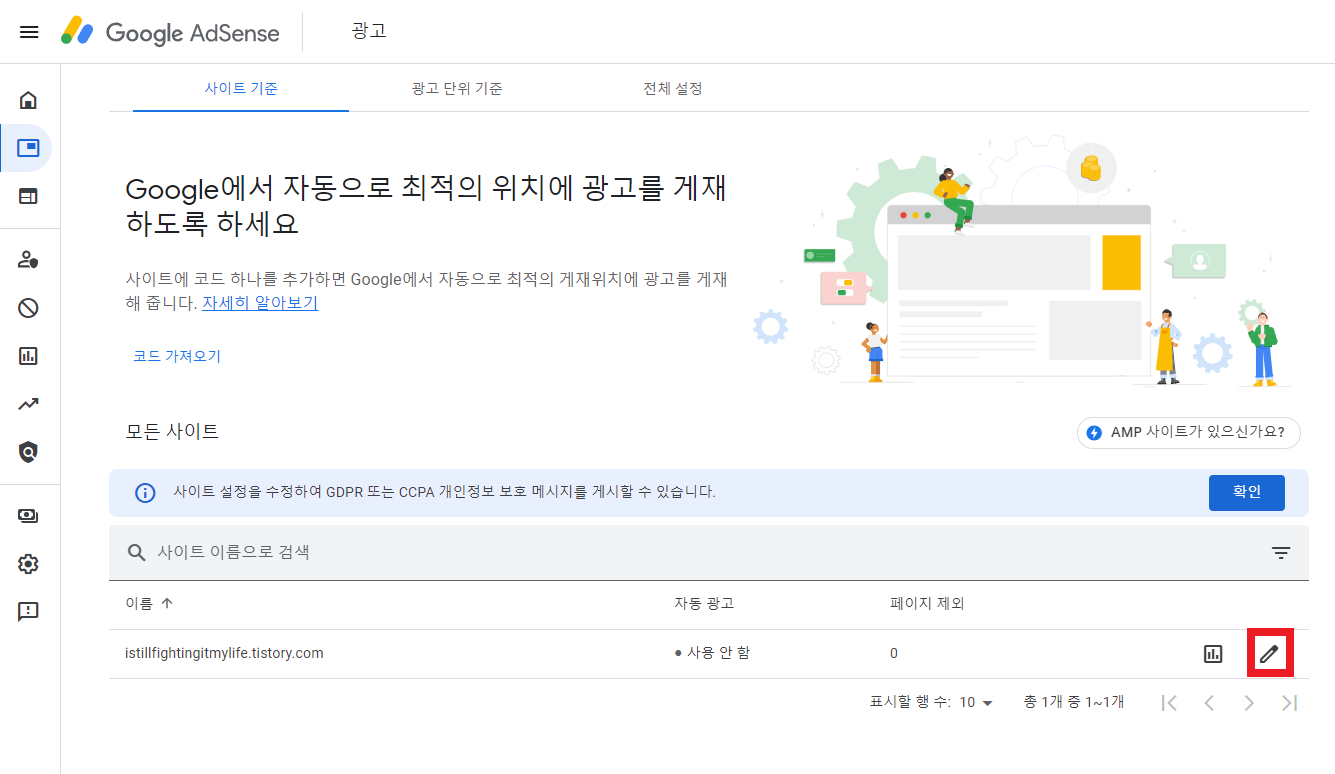
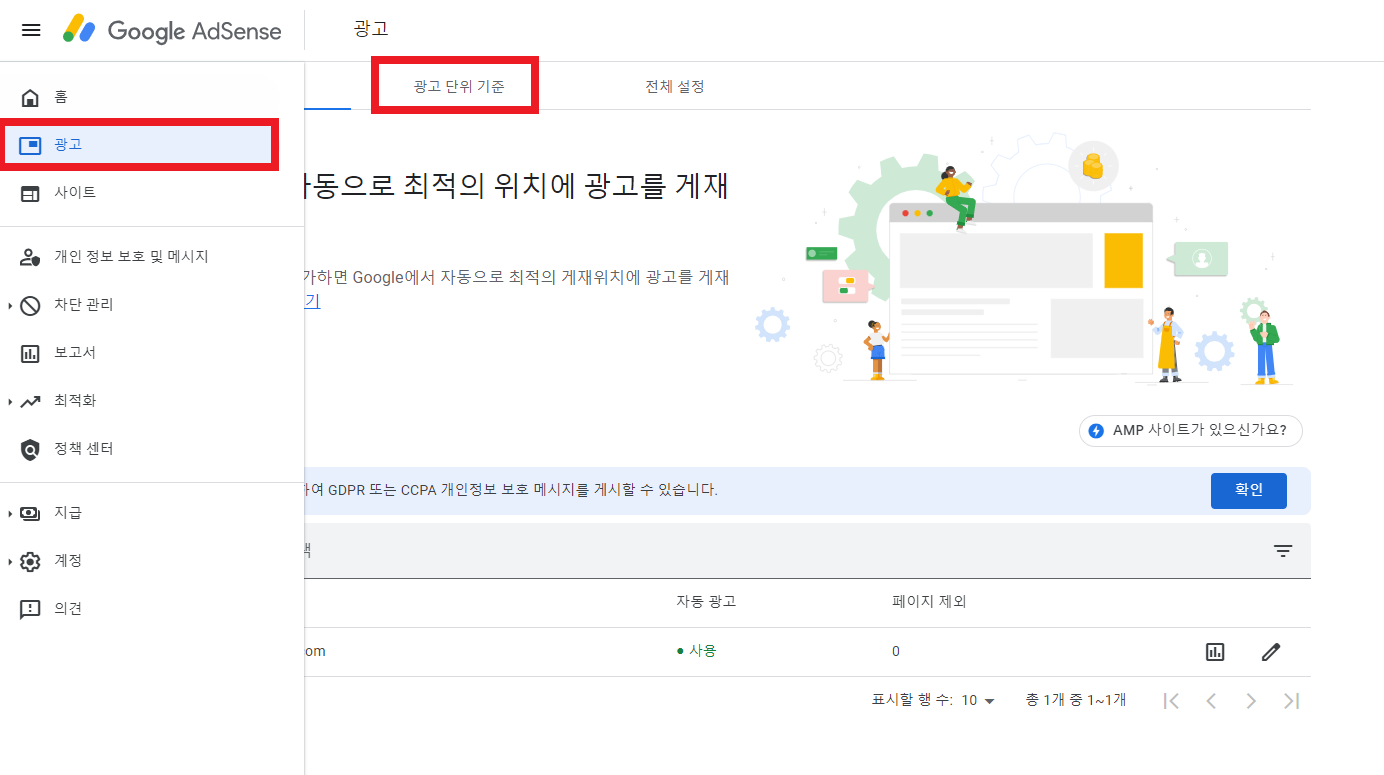
로그인하게 되면 구글 애드센스의 홈으로 접속하게 됩니다. 홈에서는 여러분의 블로그 수익을 알 수 있습니다. 홈 탭은 가볍게 넘기고 왼쪽 상단의 광고 탭을 클릭 합니다.
04. 자동 광고 설정하기

오른쪽 하단에 연필 아이콘을 클릭 합니다.

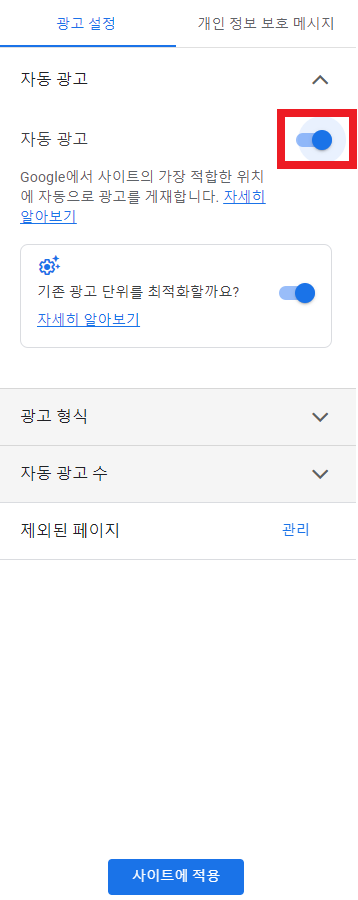
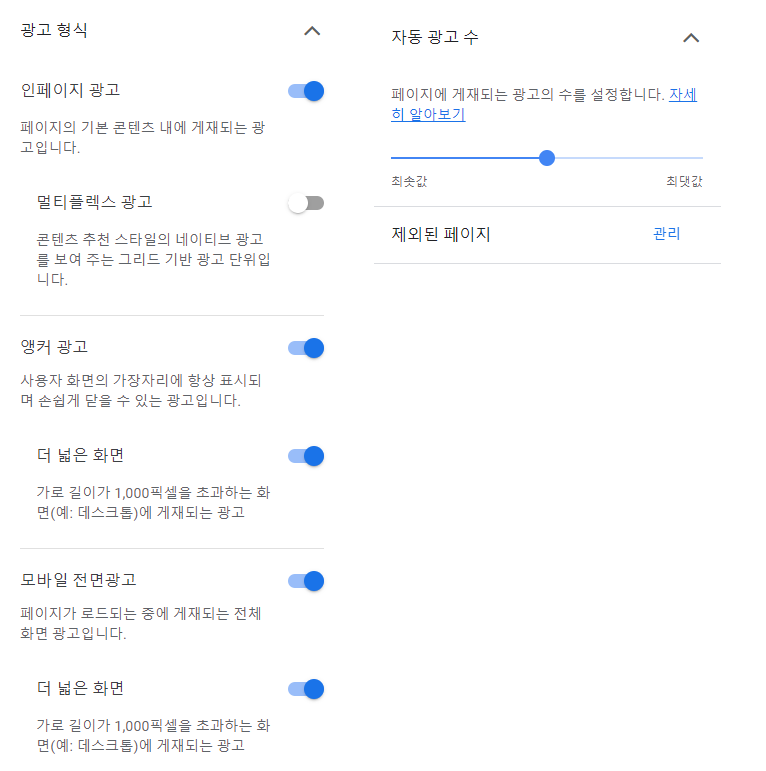
클릭하셨다면 자동 광고 탭에서 토글 스위치처럼 자동광고를 껐다 켰다가 할수 있습니다. 자동 광고를 하고 싶다면 토글 스위치가 파란색이 되도록 켜주시면 됩니다. 그 밖에 광고 형식이나 자동 광고수도 설정 할 수 있습니다.

보통 다 켜놓는 편인데 사용하시는 여러분들의 입맛대로 설정하셔도 됩니다.
05. 수동 광고 설정하기
수동 광고는 01번부터 03번까지 똑같습니다. 하지만 04번과 방법이 다릅니다.
수동광고는 약간의 코드를 집어 넣어 여러분의 글 속에 자유롭게 광고를 배치할 수 있습니다.
03번까지 따라오셨다면 아래의 스크린샷과 같이 중간 상단에 있는 "광고 단위 기준"을 클릭합니다.

클릭하셨다면 다음과 같은 화면이 나타납니다.

05-01. 수동 광고에 대해서(넘어가도 됩니다.)
4가지의 유형중 3가지를 간단하게 알아보겠습니다.
보통 디스플레이 광고를 많이 선택합니다. 구글링을 통해 티스토리 블로그에 접속하면 직사각형이나 정사각형의 광고를 볼 수 있는데 이러한 것들이 디스플레이 광고에 속합니다.
인피드 광고는 피트내에 광고가 되는데 게시물의 목록이나 콘텐츠 목록 사이에 배치 됩니다.
콘텐츠 내 자동 삽입 광고는 구글 애드센스에서 콘텐츠 내용을 분석해서 자동으로 연관된 광고를 배치합니다.
05-02. 수동 광고 설정하기 (중요)
먼저 4가지 유형중 원하는 광고를 결정하고 클릭 해주세요. 저는 디스플레이 광고를 선택하겠습니다.
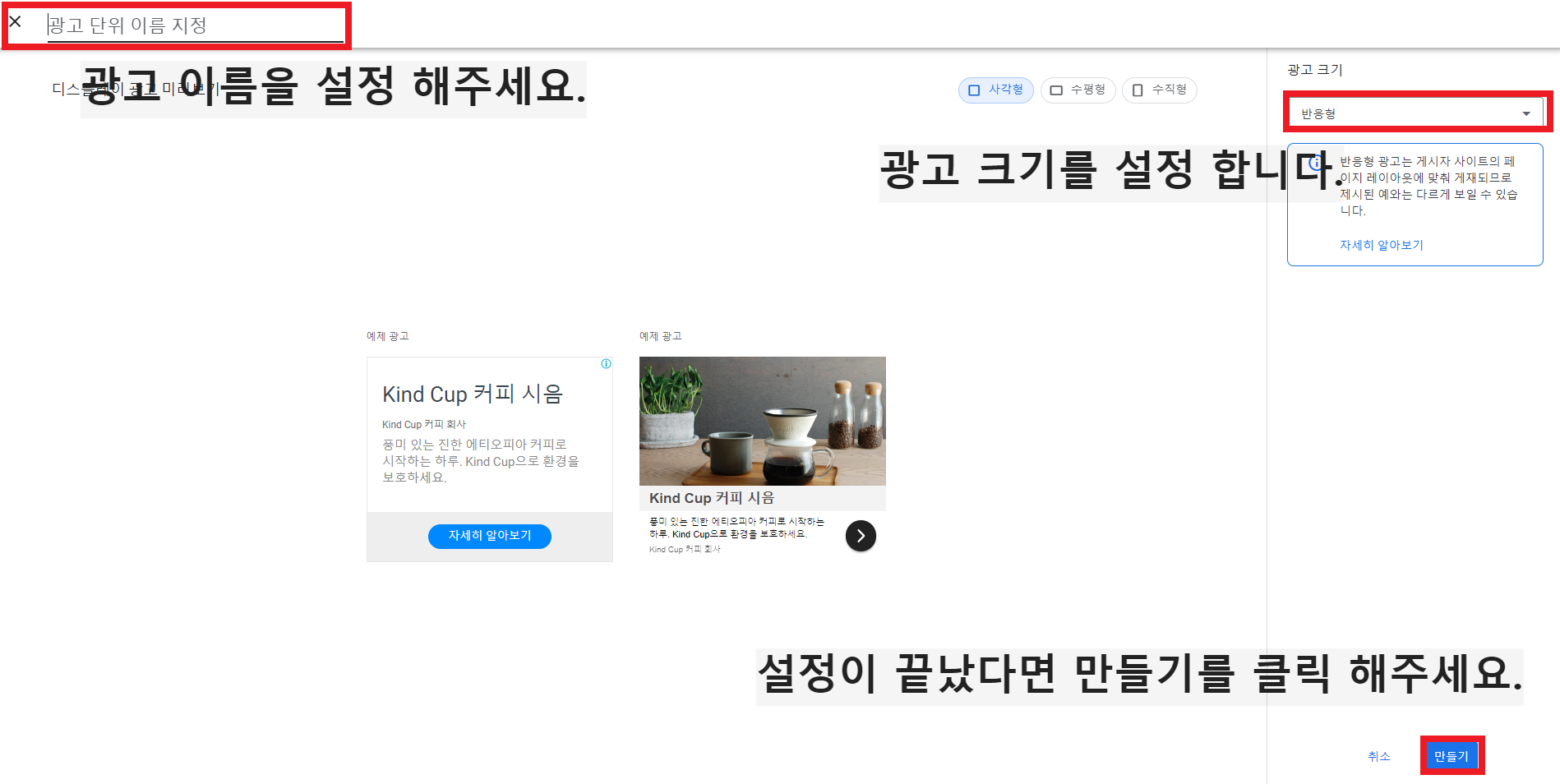
광고를 클릭하셨다면 아래와 같은 화면이 나타납니다.

위의 스크린샷과 같이 광고 이름과 광고 크기를 설정할 수 있습니다. 설정이 다 끝났다면 만들기를 클릭 합니다.

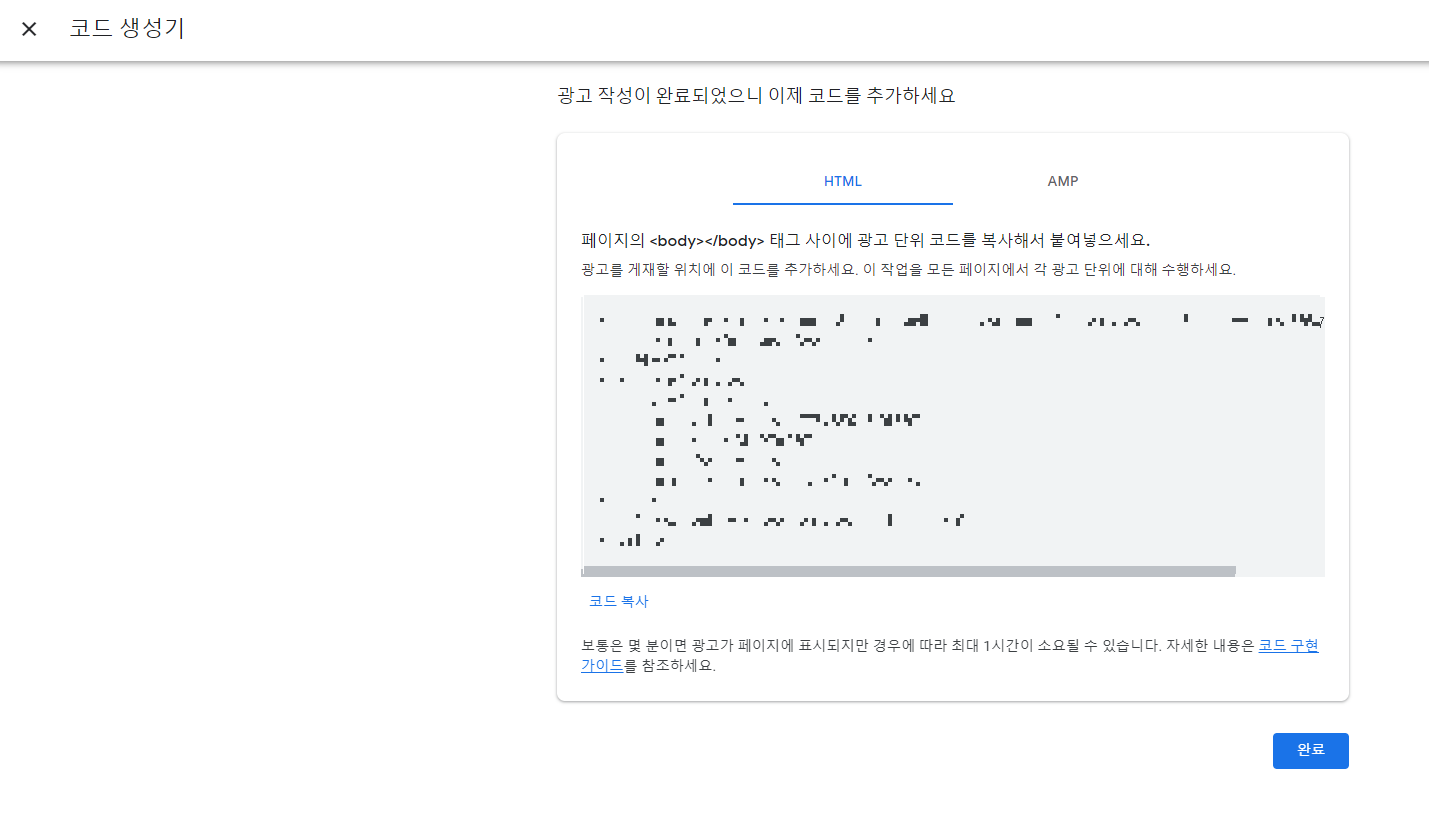
위의 스크린샷과 같이 코드 생성기 화면이 나타납니다. 코드에 대해 잘 모르셔도 괜찮습니다.
일단 바로 밑에 조그맣게 있는 "코드 복사"를 클릭하거나 코드를 전부 드래그하여 ctrl+C를 합니다.
코드에 대해 간단하게 알고 싶다면 이 부분을 읽어주시고 넘어가고 싶다면 바로 다음 단계로 넘어가도 됩니다.
| 지금 복사하는 코드는 HTML 코드 입니다. 웹에서 근간이 되는 코드이며 웹 프로그래밍을 할때 기본이 되는 마크업 언어 입니다. 코드를 자세히 보시면 여러분이 만든 광고 이름 밑에 익숙해보이는 영어 단어들이 있습니다. 이 영어 단어들이 모여 코드가 됐고 이제 여러분은 이 코드를 통해 여러분의 글 중간중간에 또는 자유롭게 광고 배치가 가능해졌습니다. 이 글은 광고에 대한 이야기라서 코드에 대한 자세한 내용은 넘어가겠습니다. |
05-03. 수동 광고 배치하기
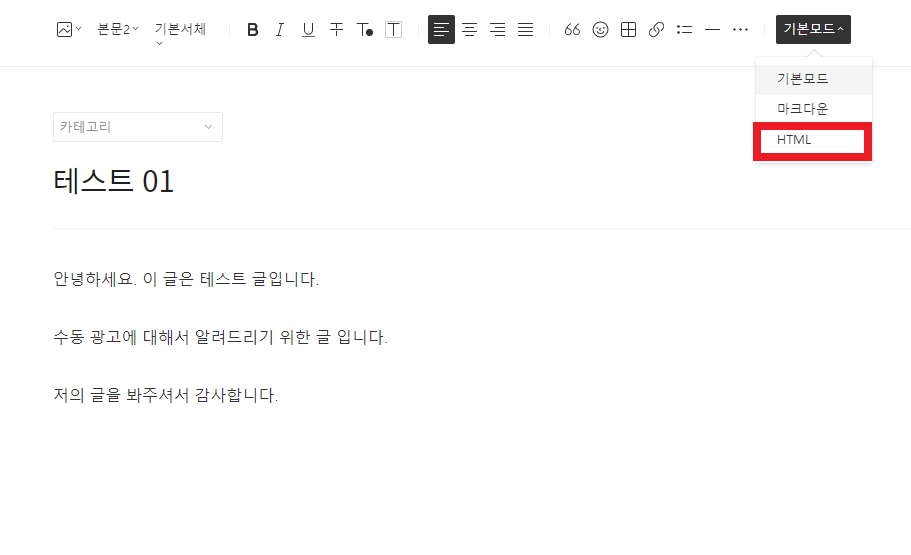
이제 티스토리 블로그에서 글 쓰기를 클릭 합니다. 또는 여러분이 미리 써놓은 글이나 앞으로 사용할 글을 가져와도 됩니다.

그 다음 위의 스크린샷과 같이 오른쪽 상단에 있는 기본 모드를 클릭하고 HTML 모드로 변경합니다.

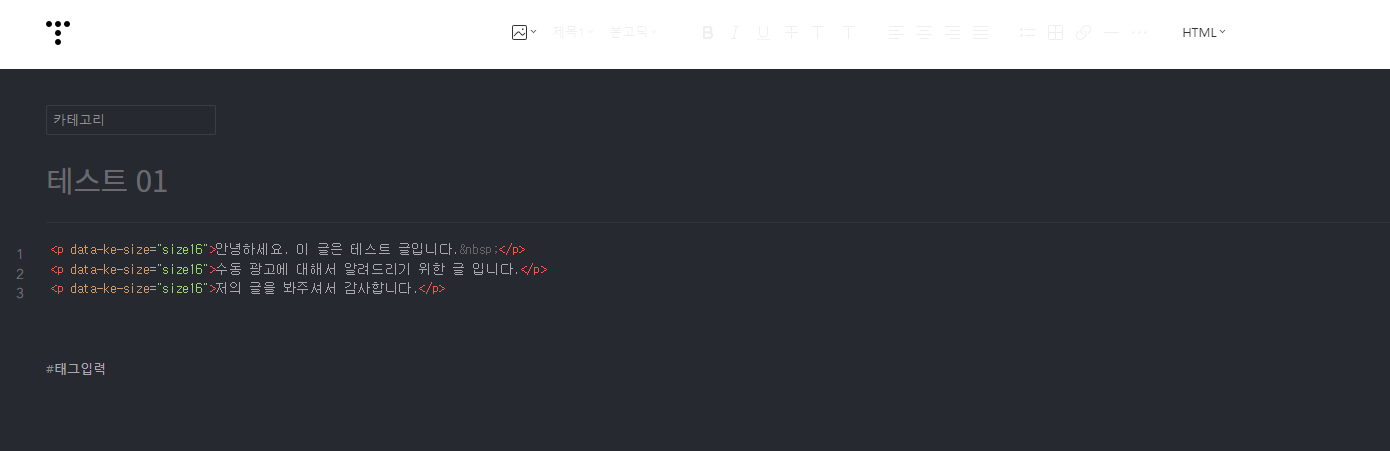
HTML모드로 잘 변경하셨다면 저렇게 어두운 화면이 나오게 됩니다. 이제부터 여기에 아까 복사한 코드를 넣겠습니다.
(아래의 글은 가볍게 넘어가도 되는 내용 입니다.)
| HTML 모드로 변경하게 되면 위와 같이 검은색과 비슷한 바탕화면으로 변하면서 여러분이 쓴 글 처음과 끝에 HTML 태그들이 달린것을 볼 수 있습니다. 참고로 <p>는 paragraph의 약자로 문단을 나타냅니다. 쉽게 말하면 HTML에서 글을 쓸때 사용합니다. |

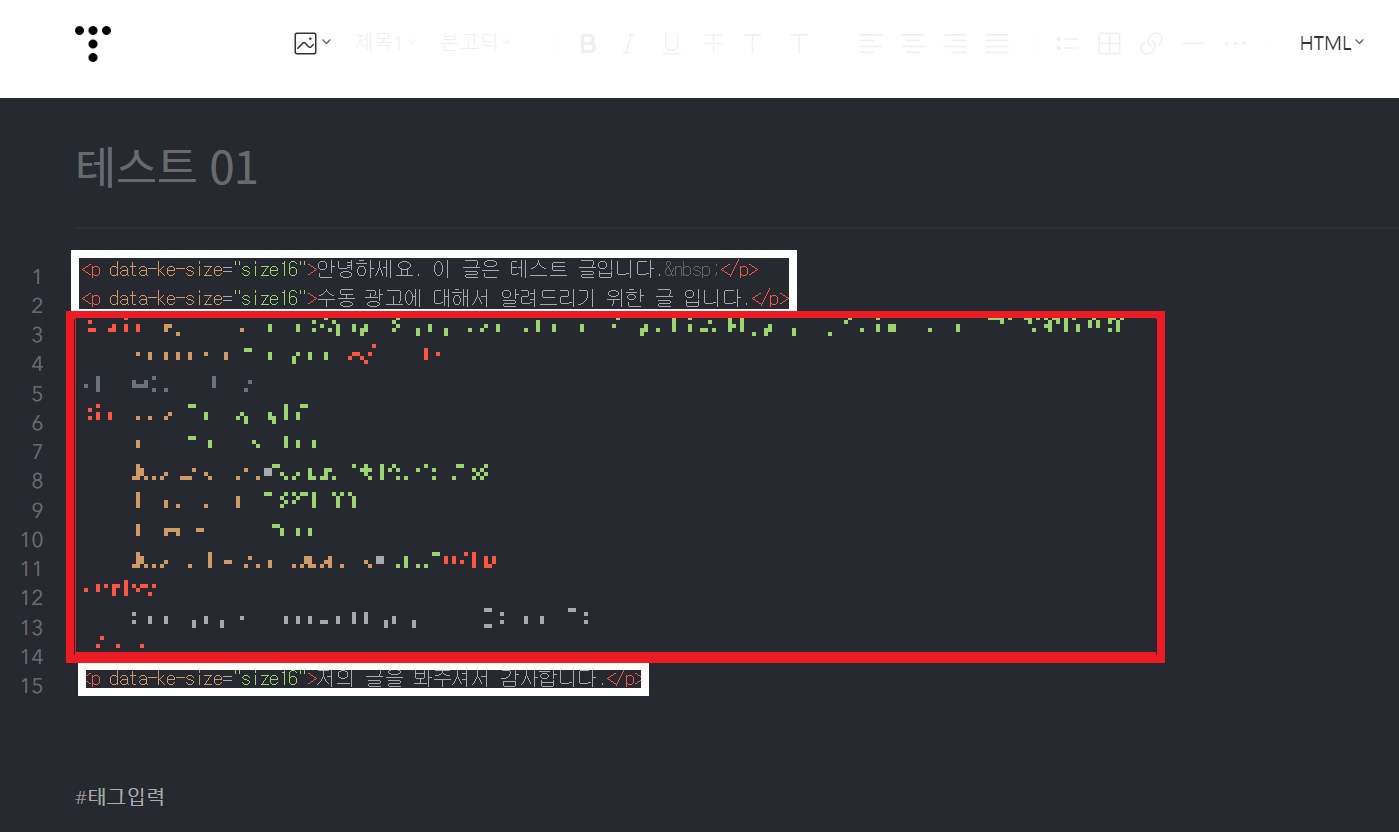
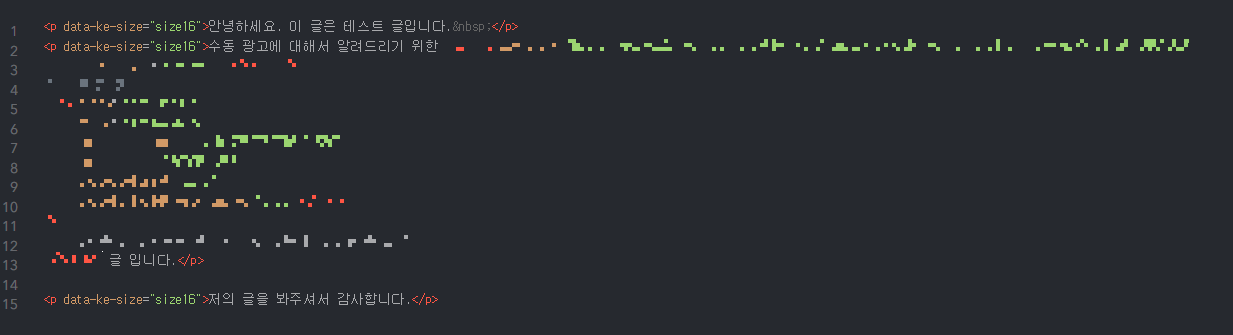
위와 같이 여러분이 쓴 글 사이에 복사한 코드를 붙여넣기(ctrl + v)를 하면 됩니다. 그후 글을 발행하면 여러분이 코드를 삽입한 위치에 광고가 나타나게 됩니다.
주의할 점! 웬만하면 <p></p>태그가 끝난 시점에 광고를 삽입해야 깔끔하게 보기 좋습니다.
잘못된 예시

코드가 너무 더러워 보입니다..
06. 마무리 하며
이제 광고 넣는 방법에 대한 이야기는 끝났습니다. 저의 글을 보시는 모든 분이 조금이나마 도움이 되셨길 바라며 혹시 안된다면 메일(sj951008@gmail.com)을 통해 정확한 상황을 알려주신다면 해결하는데 도움을 드리겠습니다.
저의 긴글을 읽어주셔서 감사합니다.
'웹 개발' 카테고리의 다른 글
| CSS를 HTML에 적용하는 방법 (0) | 2021.07.09 |
|---|---|
| 애플 폰트 SF Pro, 윈도우에서 사용하는 방법 (4) | 2021.07.09 |
| 웹 개발 환경 구축하기 (0) | 2021.07.06 |
| 프런트엔드에 대해서 알아봅시다. (0) | 2021.07.06 |
