안녕하세요! 이번 글은 웹 개발이네요!
드디어 개발 환경 설치하는 방법 설명이 끝나고 본격적인 웹 개발하는 방법에 대해 설명드릴 겁니다.
먼저 저번 글에서 했던 설명을 되짚어보자면 웹 개발에는 프런트엔드 백엔드로 나누어진다고 설명했었고
프런트엔드는 사용자가 보는 모든 인터페이스를 꾸미고 코딩한다고 했었습니다. 백엔드는 데이터베이스 관리 서버 관리에 중점을 둔다고 했었죠.
그래서 저는 웹 개발 중에 프런트엔드에 대해서만 설명한다고 했었습니다.

본론으로 들어가자면 프런트엔드에서 웹 개발은 HTML, CSS, Javascript를 다룰 줄 알아야 합니다. 먼저 HTML으로 홈페이지의 뼈대를 구성하고 CSS로 홈페이지를 꾸며줍니다. HTML로 만든 구성요소들을 CSS로 꾸며준다고 생각하면 더 쉬운 설명이 될 수 있을까요? 이번 글에서는 HTML, CSS, Javascript에 대해서 이론적인 설명 보다 예제에 중점을 맞춰서 설명드리겠습니다. . 간단하게 설명드리면 HTML은 하이퍼텍스트 마크업 언어(HyperText Markup Language), CSS는 캐스 케이싱 스타일 시트(Cascading Style Sheets)이고. 줄여서 HTML, CSS라고 합니다. 더 자세한 설명은 기회가 된다면 써보도록 하겠습니다
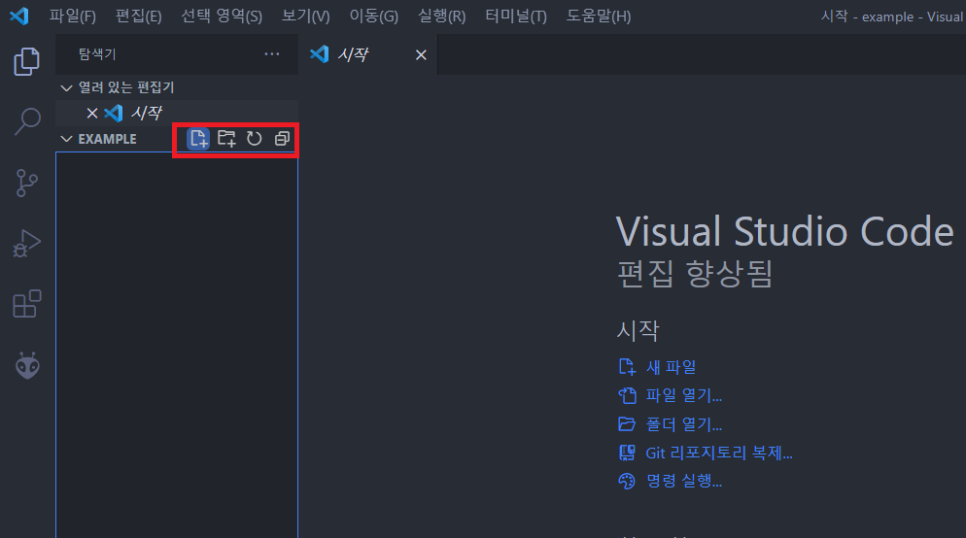
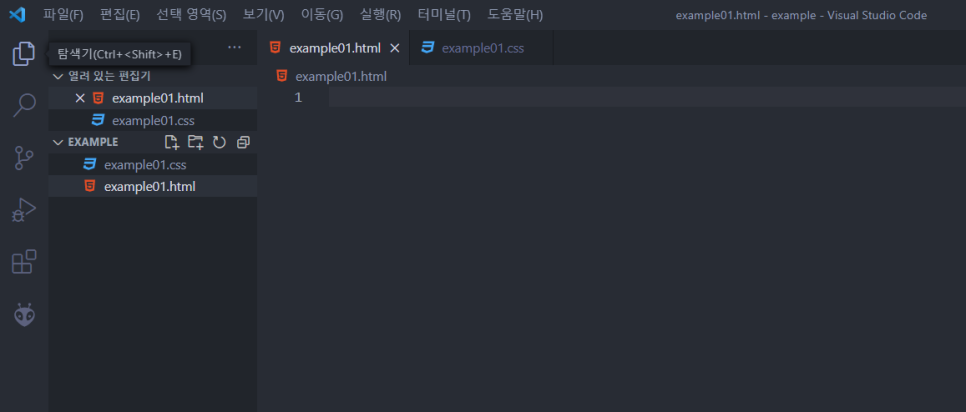
이처럼 CSS는 홈페이지를 꾸밀 때 사용합니다. 이번 글에서도 예제를 통해 설명드릴게요. 저는 Visual Studio Code(비주얼 스튜디오 코드)로 설명드리겠습니다. 먼저 Visual Studio Code(비주얼 스튜디오 코드)를 실행시켜서 폴더에 html, css 파일을 만들어 줍니다.


여기까지 정말 쉽죠? 혹시 이해가 되지 않는다면 댓글로 써주신다면 자세하게 설명드릴게요!
지금부터 html 코딩? 코딩이라고 하기에는 애매하지만 html 예제를 써보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>안녕하세요. 뭉스입니다.</h1>
</body>
</html>위에 있는 코드를 실행시켜봅니다. 벌써 홈페이지를 만든 겁니다ㅋㅋㅋㅋㅋ 코딩 배울 때 이 말을 제일 많이 듣습니다. 뭐만 하면 다 만들었다고..

<body>
<h1>안녕하세요. 뭉스입니다.</h1>
</body>이렇게 따로 빼봤습니다.
코드 예제를 잘 보시면 <body></body>태그 안에 <h1></h1>태그가 있고
<h1></h1>태그 안에 "안녕하세요. 뭉스입니다."라는 문장이 있습니다.
그렇다면 이 문장에 이번에는 색을 넣어보겠습니다. 어떻게 넣을까요? 바로 CSS로 h1 태그를 꾸며 주는 겁니다.
CSS를 사용하는 방법에 대해서는 총 3가지가 있습니다. 오늘 글의 핵심이죠.
HTML 요소를 CSS로 꾸미는 법 지금부터 알아봅시다~
01 Inline Style Sheet
제일 먼저 HTML 요소 안에 CSS 스타일을 적용시키는 방법입니다. 예제는 이렇습니다.
<h1 style="color: brown;">안녕하세요. 뭉스입니다.</h1>
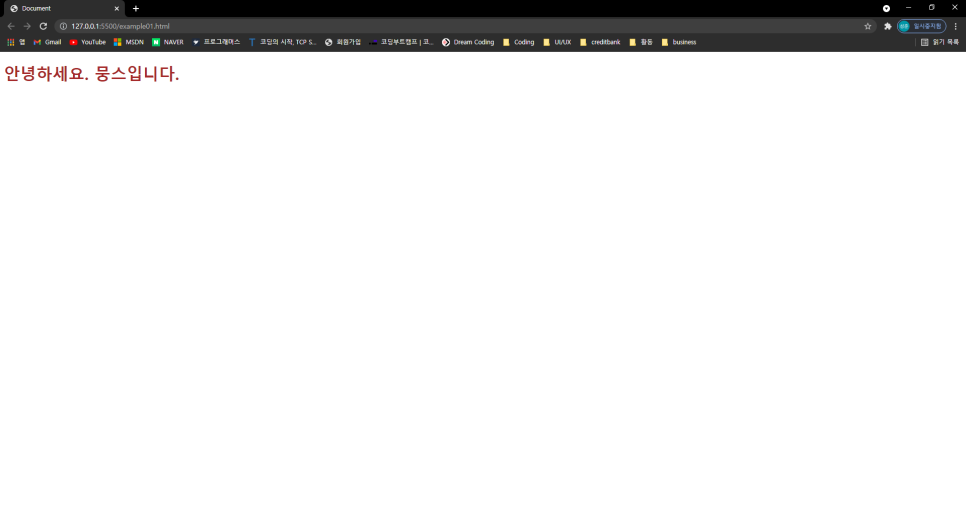
기존에 있던 h1 태그와 비교했을 때 차이점을 아시겠나요? h1 태그 안에 style 속성으로 CSS 코드를 넣는 방법입니다. 결과를 보면 아래의 스크린샷과 같습니다.

글자 색이 갈색으로 변한 게 보이시나요? 정말 신기합니다ㅎㅎ 웹 개발은 눈에 바로바로 보여서 더 쉬운 거 같아요.
02 Internal Style Sheet
이번에는 태그 안에 말고 HTML 문서 안에 <style></style>태그를 넣어서 사용해볼 겁니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>안녕하세요. 뭉스입니다.</h1>
</body>
</html><head>태그 안에 <style>태그를 만들고 그 안에 <h1>태그를 만들어 줬습니다. 잘 보시면 중괄호가 있습니다 {} 지금은 CSS의 코딩할 때 {}를 사용해야 한다는 것만 이해해 주시면 됩니다. 그래서 결과를 보면 결과를 확인하기 전에 저장하는 것 잊지 마세요!

글자가 파란색으로 변경되었습니다. 다음엔 마지막으로 따로 css 파일을 만들어서 사용하는 방법입니다!
03 Linking Style Sheet
웹사이트를 개발하게 되면 대부분 css 파일을 따로 만들어서 거기에 CSS 작업을 진행하고 HTML과 연결시켜 줍니다. 방법은 간단합니다.
먼저 HTML을 작성합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>안녕하세요. 뭉스입니다.</h1>
</body>
</html>
그다음 CSS 파일에 CSS를 코딩합니다.
body {
background: #333333;
}
h1 {
color: blue;
}그리고 여기서 중요합니다. 다시 HTML 문서로 돌아와서 한 가지 코드를 작성합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--style-->
<link rel="stylesheet" href="example01.css">
</head>
<body>
<h1>안녕하세요. 뭉스입니다.</h1>
</body>
</html><head>태그에 link 태그를 추가했습니다. 이것은 우리가 만들어 뒀던 example01.css 파일을 html 파일로 불러온다고 생각하시면 편합니다. 그래서 css 파일에서 따로 css 코딩을 하면 HTML 문서에서 봤을 때 좀 더 깔끔한 코딩과 간단한 코드를 짤 수 있습니다.
<link rel="stylesheet" href="example01.css">
이런 식으로 body 태그의 bacground 색을 바꿨고 글자색은 파란색으로 그대로 뒀습니다.
이렇게 HTML에 CCS로 꾸미는 방법에 대해 알아봤습니다. 총 3가지였는데요. 정답은 없으니 여러분이 편한 대로 하면 됩니다. 다만 코드 자체가 깔끔해 보이도록 하는 게 좋습니다.
'웹 개발' 카테고리의 다른 글
| 구글 애드센스 광고 넣는 방법 (0) | 2022.09.28 |
|---|---|
| 애플 폰트 SF Pro, 윈도우에서 사용하는 방법 (4) | 2021.07.09 |
| 웹 개발 환경 구축하기 (0) | 2021.07.06 |
| 프런트엔드에 대해서 알아봅시다. (0) | 2021.07.06 |
